こんにちは、tamaoki (@t0shiya) です。
今回は、静的サイトジェネレータ Hugo の テーマ(theme)ついて。
Hugoでは、WordPressや他のCMS、ブログと同じようにテーマを利用してデザインを変更できます。
また、自分で作成したレイアウトテンプレートや画像等をテーマとして纏めておくことで、コンテンツを変更することなくサイトのデザインを変更できるようになります。
Hugoにはデフォルトのテーマがありませんので、新規サイト作成時にはお好みのテーマを選択して適用してください。テーマの適用後もデザインは自由にカスタマイズ可能です。
インストール
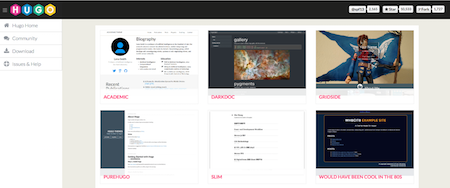
Hugo themes というサイトにコミュニティで作られたテーマが多数公開されています。
各テーマは GitHub で公開されていますので、以下のように git コマンドでインストールしてください。「gitって何?」という方は後述の zip ファイルをダウンロードしてインストールすることもできます。
全てのテーマをインストール (git)
$ git clone --recursive https://github.com/spf13/hugoThemes.git themes
特定のテーマをインストール (git)
$ mkdir themes
$ cd theme
$ git clone テーマのURL
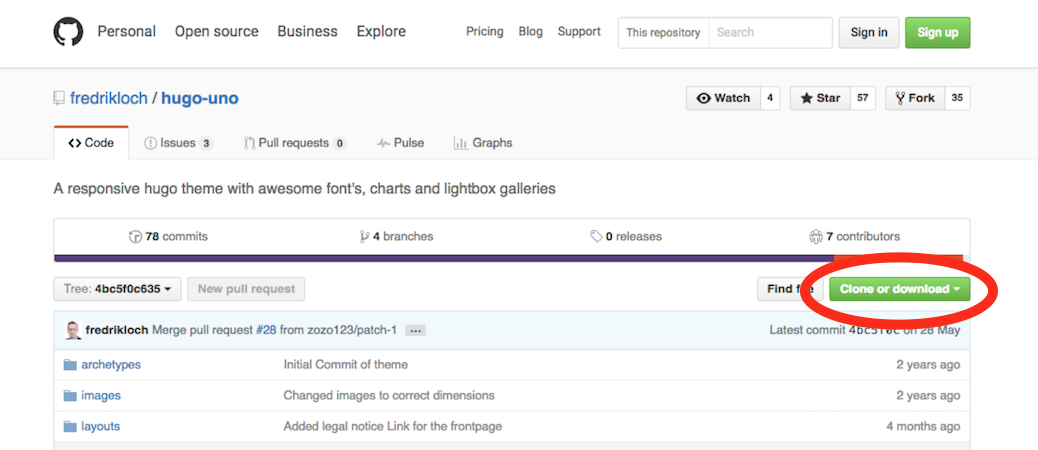
URLはGitHubのリポジトリからインストールしたいテーマを選択し、画面右上にある緑の “Clone or download” ボタンで表示できます。

特定のテーマをインストール (zip)
GitHubのリポジトリからインストールしたテーマを選択し、画面右上にある緑の “Clone or download” ボタンから “Download ZIP” を実行してください。
config.toml と同じ階層に themes フォルダを作成し、ダウンロードしたzipファイルを展開します。
展開したフォルダは hugo-uno-4bc5f0c635995c55723284be3b0f826c86efdd13 のように末尾に長い英数字(gitのリビジョン)がついているので、最後の - 以降を削除(hugo-uno に名前を変更)します。
テーマを適用する
テーマを適用する方法は2つあります。一つがコマンドラインの引数、もう一つは設定ファイルで指定です。
コマンドラインでは以下のように “-t テーマ名” を追加します。hugo server コマンドでも同様です。テーマ名は themes フォルダ内にあるテーマのフォルダ名です。
$ hugo -t テーマ名
設定ファイルで指定する場合は config.toml に以下のように記述します。
# config.toml
theme = "テーマ名"
テーマをカスタマイズする
テーマフォルダ(themes/テーマ名)内の構造はサイトと同様で layouts、static、archetypes フォルダがあります。
カスタマイズしたい場合はテーマフォルダ内のファイルを直接変更するのではなく、変更したいファイルを対応するサイトのフォルダ(layouts等)にコピーして編集します。
例えば、themes/テーマ名/layouts/defaults/single.html を変更したい場合は、layouts/defaults/single.html にファイルをコピーして変更します。
staticやarchetypesフォルダ内のファイルも同様です。
テーマを作成する
新たにテーマを作成する時は以下のコマンドを使用するのが便利です。
$ hugo new theme テーマ名
コマンドを実行すると themes/テーマ名 フォルダにテーマのひな型が作成されます。
themes/
└── テーマ名
├── LICENSE.md
├── archetypes
│ └── default.md
├── layouts
│ ├── 404.html
│ ├── _default
│ │ ├── list.html
│ │ └── single.html
│ ├── index.html
│ └── partials
│ ├── footer.html
│ └── header.html
├── static
│ ├── css
│ └── js
└── theme.toml
先ほどの layouts、static、archetypes フォルダとtheme.toml、各フォルダにはダミーのファイルやフォルダ(archetypes/default.md, static/css …)が生成されますのでそれらを変更するのが良いでしょう。
theme.toml には作者やライセンス、config.toml に記載する設定のサンプル等を記載します。ページ生成には影響しません。
http://gohugo.io/themes/creation/
feedtailor では、静的サイトジェネレータの利用に限らず、ウェブサイト静的化の御相談を承っておりますのでお気軽にお問い合わせください。