こんにちは、tamaoki (@t0shiya) です。
今回は、静的サイトジェネレータ Hugo の アーカイブページ について。
WordPress 等の CMS で記事を投稿すると自動的に日付に応じたアーカイブページが生成されたりしますが、Hugo にはそのような機構は用意されていません。
以下では、当ブログで使用している年/月/日のアーカイブページの生成方法をご紹介します。
概要
当ブログでは、年/月/日アーカイブページのURLをそれぞれ以下のように設定しています。
| 年別アーカイブ | http://staff.feedtailor.jp/archives/2016/ |
|---|---|
| 月別アーカイブ | http://staff.feedtailor.jp/archives/2016/08/ |
| 日別アーカイブ | http://staff.feedtailor.jp/archives/2016/08/10/ |
Hugo では、タグやカテゴリ等、特定の条件に一致するコンテンツのリストページ生成に Taxonomy を使用するのが一般的ですので、 この機能を利用して年/月/日のアーカイブページを作成します。
ざっくり言うとコンテンツの “archives” という Taxonomy に “2016”, “2016/08”, “2016/08/10” を指定すれば良いです。
Taxonomyの登録
まず config.toml に Taxonomy を登録します。
[taxonomies]
tag = "tags"
category = "categories"
archive = "archives"
Taxonomy編 で説明したように、
- 左辺(Singular)の “archive” が、リストページのテンプレートファイル名
- 右辺(Plural)の “archives” が、コンテンツのフロントマターで登録する値=URLのパスになる値
です。
レイアウトの作成
次にアーカイブページのレイアウトテンプレートを用意します。
Taxonomy編 で説明したように、以下の順に検索されます。
- /layouts/taxonomy/SINGULAR.html
- /layouts/_default/taxonomy.html
- /layouts/_default/list.html
- /themes/THEME/layouts/taxonomy/SINGULAR.html
- /themes/THEME/layouts/_default/taxonomy.html
- /themes/THEME/layouts/_default/list.html
前述の config.toml の設定では左辺が archive でしたので、上の 1 は /layout/taxonomy/archive.html となります。
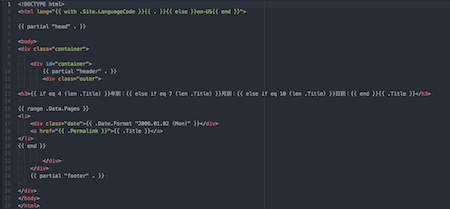
以下はテンプレートの例です。
<h3>アーカイブ:{{ .Title }}</h3>
</pre>
{{ range .Data.Pages }}
<li>
<div class="date">{{ .Date.Format "2006.01.02 (Mon)" }}</div>
<a href="{{ .Permalink }}">{{ .Title }}</a>
</li>
{{ end }}
Term (フロントマターで指定した値 “2016”や”2016/08”)は変数 .Title に格納されています。
年/月/日で表示を変えたい場合は、次のように .Title の文字列長で分岐させるか、SINGULAR をそれぞれ year, month, date 等に分けてください。
<h3>
{{ if eq 4 (len .Title) }}年別:{{ else if eq 7 (len .Title) }}月別:{{ else if eq 10 (len .Title) }}日別:{{ end }}{{ .Title }}
</h3>
フロントマターの設定
最後にコンテンツをどのページにリストアップするかを指定します。
例えば、本エントリの日付は 2016年8月10日ですので、”2016”, “2016/08”, “2016/08/10” の3つのアーカイブページにリストアップしたいとします。
その場合は、フロントマターに以下を追加します。
# フロントマター(YAML形式)の場合
archives:
- 2016
- 2016/08
- 2016/08/10
毎回 archives を設定するのは手間ですので、archetypes に空の値を3つ登録しておくのも良いかもしれません。
# archetypes/post.md
archives:
- ""
- ""
- ""
以上で、アーカイブページの生成されコンテンツがリストアップされます。コンテンツを追加する際にはフロントマターに指定するだけでOKです。
応用するとHugoでも様々なアーカイブページを生成することができますので、WordPress からの移行等でアーカイブページが自動生成されなくて困っていたり、リストページを充実させたい方は、是非お試しください。
feedtailor では、静的サイトジェネレータの利用に限らず、ウェブサイト静的化の御相談を承っておりますのでお気軽にお問い合わせください。