こんにちは、tamaoki (@t0shiya) です。
今回は、 WordPress から静的サイトジェネレータ Hugo への移行について。
当ブログは開設当初からずっと WordPress で運営していたのですが、今年に入ってから Hugo に移行しました。
今回はその時の作業内容を元に、移行手順を簡単にご説明します。
ざっくり言うと以下のような内容です。
- 投稿の移行
- テーマの適用
- リダイレクトの設定
投稿の移行
WordPressの投稿データからHugo用のMarkdownファイルへの変換は、WordPressのプラグイン wordpress-to-hugo-exporter を使用しました。
Hugoのオフィシャルサイトでも紹介されているプラグインで、投稿、固定ページやタグ等のメタデータ諸々を1クリックでエクスポートできます。
インストールは簡単で、Githubからgit cloneまたはzip形式でダウンロードしたフォルダをwp-content/pluginsフォルダに置き、WordPressの管理メニューでプラグインを有効化するだけです。
有効化するとツールメニューの下に “Export to Hugo” と言うサブメニューが追加されます。このメニューを選択しても管理画面などはなく、すぐにコンテンツと画像を含むzipファイルの生成とダウンロードが始まります。数分かかる場合もあるので注意してください。
エクスポートの作業自体はこれだけなのですが、幾つか調整したい事項があったので少しだけプラグインに手を入れました。変更内容は後述します。
ダウンロードした hugo-export.zip の内容は以下のようになっています。
hugo-export
├── config.yaml
├── post
│ ├── 2014-04-17-投稿タイトル.md
│ ├── 2014-04-18-投稿タイトル2.md
│ ├── 2014-04-24-投稿タイトル3.md
│ └── ....
└── wp-content
└── uploads
└── 2014
└── 04
└── 画像.png
config.yaml は url、name、description しか記載されていないので新たに作成しても良いでしょう。
wp-content/uploads 配下は、WordPressにアップロードしたファイルがそのまま含まれています。移行先のHugoサイトのstaticにコピーしてください。
肝心のコンテンツですが、ファイル名に日本語が含まれていたり、フロントマターの項目が少なかったりしたので以下の改修を行いました。
コンテンツファイル名の変更
ファイル名に日本語の投稿名がそのまま入っているため、ファイル名が長すぎてzip解凍に失敗したので、プラグインを変更してファイル名を 年-月-日-投稿ID.md に変更しました。
変更したのは hugo-export.php の function write($output, $post) です。
$filename = $this->post_folder . date('Y-m-d', strtotime($post->post_date)) . '-' . urldecode($post->post_name) . '.md';
// 上の行を以下に変更
$filename = $this->post_folder . date('Y-m-d', strtotime($post->post_date)) . '-' . $post->ID . '.md';
フロントマターの追加
エクスポートしたコンテンツを見ると、フロントマターは以下のようになっていました。
---
title: feedtailor スタッフブログを始めます
author: oishi
layout: post
date: 2014-04-17
categories:
- 全般
---
パーマリンクを個別指定している場合は url パラメータもつくようです。
標準で追加される項目以外に、WordPress投稿IDやバナー画像、アーカイブ編 でご紹介した archives パラメータも移行したかったため、フロントマターに出力するよう変更しました。
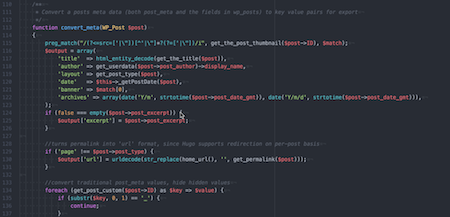
変更したのは hugo-export.php の function convert_meta($post) です。
// 投稿日
$unixTime = strtotime($post->post_date_gmt);
// banner画像の取得
preg_match("/(?<=src=['|\"])[^'|\"]*?(?=['|\"])/i", get_the_post_thumbnail($post->ID), $match);
$banner = $match[0];
$output = array(
'title' => html_entity_decode(get_the_title($post)),
'author' => get_userdata($post->post_author)->display_name,
'layout' => get_post_type($post),
'date' => $this->_getPostDateAsIso($post),
// 追加した項目
'post_id' => $post->ID,
'banner' => $banner,
'archives' => array(date('Y', $unixTime), date('Y/m', $unixTime), date('Y/m/d', $unixTime)),
);
その他にも出力したい項目があれば $output に追加してください。
Markdownのリンクを変更
また、リンクの記法が以下のような参照リンクとして段落外に書かれていたため、直接URLを指定するように変更しました。
[feedtailor サイト][1]
[1]: http://www.feedtailor.jp/
これは function convert_content($post) の Markdownify\ConverterExtra の引数を変更するだけです。
$converter = new Markdownify\ConverterExtra;
// 上の行を以下に変更
$converter = new Markdownify\ConverterExtra(2);
プラグインの改修は以上です。
コンテンツをエクスポートしてHugoサイトに組み込んでください。
テーマの適用とリダイレクト設定の作業内容についてはまた改めてご紹介します。
feedtailor では、静的サイトジェネレータの利用に限らず、ウェブサイト静的化の御相談を承っておりますのでお気軽にお問い合わせください。