こんにちは、tamaoki (@t0shiya) です。
今回は、静的サイトジェネレータ Hugo のコンテンツのフロントマター(Front Matter)ついて。
Hugo では、コンテンツ(Markdownファイル)のタイトル、日付、カテゴリや任意のパラメータ等のメタデータを追加することができます。
メタデータはコンテンツファイルの先頭で指定しますが、この部分をフロントマターと呼びます。
フロントマターは以下の3つの形式に対応しています。
+++
date = "2016-05-18"
title = "フロントマターTOML形式"
categories = [
"Hugo", "静的サイトジェネレータ"
]
+++
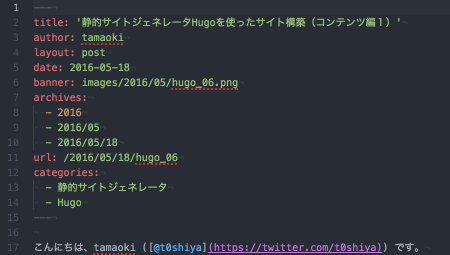
---
date: "2016-05-18"
title: "フロントマターYAML形式"
categories:
- "Hugo"
- "静的サイトジェネレータ"
---
{
"date": "2016-05-18",
"title": "フロントマターJSON形式",
"categories": [
"Hugo",
"静的サイトジェネレータ"
]
}
必須パラメータ
| title | コンテンツのタイトル |
| date | コンテンツの日付(ソートに使用されます) |
オプションパラメータ
| description | コンテンツの説明文 |
| draft | 下書きフラグ true に設定するとビルド時に --buildDrafts オプションを つけなければページが生成されません。 |
| publishdate | 発行日 true に設定するとビルド時に --buildFuture オプションを つけなければページが生成されません。 |
| type | コンテンツのタイプ 詳しくは前回のエントリを参照ください。 |
| isCKJLanguage | 日本語韓国語中国語を含む場合は true を設定してください。 サマリーや文字数カウントに影響します。 config.toml の hasCJKLanguage を true にすると 自動判定されますので省略可能です。 |
| weight | エントリの並び順を変更する時に使用します。 |
| slug | URLの末尾、ファイル名部分を変更します。 詳しくは前回のエントリを参照ください。 |
| url | URLを変更します。 詳しくは前回のエントリを参照ください。 |
カテゴリ・タグについて
Hugo ではコンテンツをグルーピングするカテゴリやタグ等の分類のことを taxonomies と呼びます。
コンテンツで指定した taxonomies は、画面に表示したり、グルーピングしたコンテンツのリストページの生成に使用できます。
以下はコンテンツにカテゴリ “開発” とタグ “Hugo” “静的サイトジェネレータ” を追加する例です。
---
date: "2016-05-18"
title: "フロントマターYAML形式"
categories:
- "ウェブサイト"
tags
- "Hugo"
- "静的サイトジェネレータ"
---
taxonomies にはデフォルト値として categories と tags が設定されていますが、自由に追加、変更することができます。
categories, tags 以外の taxonomies を追加する場合は config.toml に定義を追加してください。この時、追加するものだけを記述すると tags, categories が使用できなくなりますので、残したい場合は以下のように全て記述してください。
[taxonomies]
tag = "tags"
category = "categories"
series = "series"
上記のように記述すると、コンテンツのフロントマターで ”series” が使用できるようになります。
---
date: "2016-05-18"
title: "フロントマターYAML形式"
categories:
- "ウェブサイト"
tags:
- "Hugo"
- "静的サイトジェネレータ"
series:
- "Hugoを使ったサイト構築"
---
ユーザ定義パラメータ
Hugo では、コンテンツに対して上で紹介した以外の任意のパラメータを追加することができます。
以下は camelCase というパラメータを追加した例です。
---
date: "2016-05-18"
title: "フロントマターYAML形式"
camelCase: true
---
予め定義されていないパラメータは全て params という変数に格納されます。また、パラメータ名は全て小文字に変換されます。
従って、上の camelCase パラメータをレイアウトで使用する場合は、
{{ .Params.camelcase }}
のように記述してください。
feedtailor では、静的サイトジェネレータの利用に限らず、ウェブサイト静的化の御相談を承っておりますのでお気軽にお問い合わせください。