こんにちは、tamaoki (@t0shiya) です。
前回に引き続き、静的サイトジェネレータ Hugo について書きたいと思います。今回はフォルダ構成について。
フォルダ構成
Hugo では、記事や画像、レイアウトを種類毎にそれぞれ決まったフォルダに配置する必要があります。
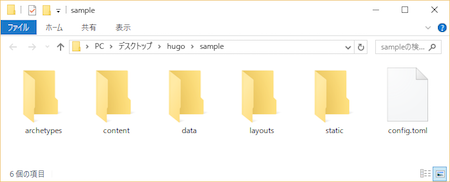
新規サイトを作成する hugo new site コマンドを利用すると、デフォルト設定に準じた以下のファイル・フォルダが生成されます。
| config.toml | サイト全体の設定ファイル |
|---|---|
| archetypes | 記事の雛形を置くフォルダ |
| content | 記事を置くフォルダ |
| data | データファイルを置くフォルダ |
| layouts | レイアウトを置くフォルダ |
| static | 画像等の静的素材を置くフォルダ |
その他に、テーマを置く themes フォルダ、ファイルが出力される public フォルダの位置がデフォルトで設定されています。
config.tomlファイル
URLやタイトル、フォルダ構成等、サイト全体の設定を記載するファイルです。
デフォルトでは拡張子の通り、TOML形式 で書きます。config.toml が存在しない場合は config.yaml、config.json の順に使用されます。
生成直後は次のような内容ですので、ご利用の環境に合わせて変更してください。
定義されている項目はこちら。
baseurl = "http://replace-this-with-your-hugo-site.com/"
languageCode = "en-us"
title = "My New Hugo Site"
前述のフォルダ構成を変更したり任意の項目を追加することもできます。
設定値は以下のコマンドで確認できます。
$ hugo config
publicフォルダ
hugo コマンドで生成されるファイル群は public フォルダに出力されます。
このフォルダをウェブサーバに設置してサイトを公開します。
archetypesフォルダ
記事の雛形を置くフォルダです。
雛形ファイルは hugo new コマンドで記事ファイルを生成する時に使用されます。雛形が見つからない場合は、日付、タイトル、下書きフラグのみの記事が生成されます。
+++
date = "2016-04-13T14:31:25+09:00"
draft = true
title = "test"
+++
contentフォルダ
記事を置くフォルダです。
このフォルダにあるファイルはHugoの変換処理を通ります。例えば、.md(Markdown形式)ファイルの内容は、HTMLに変換され、所定のレイアウトに埋め込まれてHTMLファイルとして出力されます。
変換処理が不要なファイルは後述する static フォルダに置いてください。
dataフォルダ
データファイルを置くフォルダです。
データファイルは、任意の名前・値を定義することができるので、簡易なKey-Valueデータストアとして使用できます。
例えば、トピックスや会社の年表、製品情報等をデータファイルとして保存しておくと、レイアウトファイルを変更することなくデータのみを更新することができます。
因みに 弊社サイト の “WHAT’S NEW” の内容は、レイアウトに直接書くのではなく、以下のようにTOML形式のデータファイルに記載しています。
[[news_row]]
date = "2016.03.14"
title = '<a href="http://staff.feedtailor.jp/" target="_blank">スタッフブログ</a>のデザインを変更しました(静的Webサイト化)'
[[news_row]]
date = "2015.01.27"
title = "B2B向けサービス「SYNCNEL」を事業売却しました"
url = "http://feedtailor.jp/wp/?p=15686"
[[news_row]]
date = "2015.10.16"
title = "天気予報アプリ「そら案内」および関連全事業を無償譲渡しました"
layoutフォルダ
HTMLのレイアウトを置くフォルダです。
このフォルダにあるレイアウトに content フォルダ内の記事や data フォルダのデータを埋め込んでHTMLを生成します。
レイアウト内の制御文やループはGo言語の html/templateライブラリ を使って記述します。
staticフォルダ
JSやCSS、画像等の静的素材を置くフォルダです。
Hugoの変換処理が不要なファイルはこのフォルダに設置してください。public フォルダにそのままコピーされます。
themeフォルダ
テーマを置くフォルダです。
Hugo では複数のテーマを保存しておいて、簡単に切り替えることができます。
公開されているテーマ も沢山ありますので利用してみるのもよいでしょう。
今回は以上です。
各フォルダの詳細についても順次書いていこうと思います。